Mengolah gambar toko online di blog

Dari gambar yang telah kita sisipkan di postingan blogspot kita dapat melihat source code html yang tercipta ketika kita mengubah dari posisi editor postingan compose ke format HTML, di sana kita dapat melihat strukturnya berupa HTML tabel, secara ringkasnya coba lihat struktur html tabel di bawah ini
Warna merah : indikator untuk gambar di postingan
Warna biru : indikator untuk caption yang ada pada gambar
URL POSTINGAN : Link postingan yang jika diklik akan menuju ke postingan tertentu
ALAMAT URL GAMBAR : untuk mendapatkan Alamat URL gambar yang terupload dan tersimpan di blogspot ikuti langkah-langkah di bawah ini

cara mengambil link gambar di blogspot
- Silahkan ke link berikut http://picasaweb.google.com
- Login terlebih dahulu menggunakan alamat email yang terdaftar di akun blogger anda
- Cari dan pilih “My Photos” kemudian cari gambar yang anda kehendaki
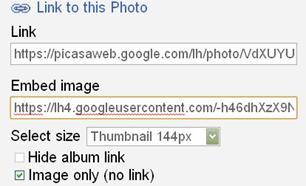
- Pada Panel sebelah kanan, klik “Link to this Photo”
- Beri tanda centang pada “Image only (no link)”
- Ambil URL GAMBAR pada bagian “Embed image”
- Selesai
<table></table> : untuk membuat satu tabel
<tr></tr> : untuk membuat satu baris tabel (horizontal)
<td></td> : untuk membuat satu kolom tabel (vertikal)
Untuk memperbanyak baris tabel, tinggal copy paste saja code yang berada di antara tag <tr>hingga tag </tr> letakkan sebelum </tbody>. Jadi analoginya seperti ini, <td> selalu berada di dalam <tr>, dan <tr> selalu berada di dalam <table>
CMIIW
Silahkan copy seluruh code HTML tabel di atas ke notepad, dan jangan lupa untuk mengeditnya. Pastekan di editor postingan new entry atau di halaman statis blogspotanda (harus terset dari compose ke format html).Sekarang bagian paling pamungkasnya, pernah lihat blog yang artikel lamanya tidak akan pernah tertimpa oleh artikel baru? Artikel tersebut selalu berada di urutan teratas ketika kita mengakses homepagenya, itulah yang dinamakan “sticky post”. Jika anda menerapkan teknik sticky post di blogspot dan menggabungkannya dengan tips promosi online di atas, maka anda sudah memiliki satu buah toko online berbasis blogspot. O yeah..
Tutorial cara membuat sticky post di blogspot ke sini
Demo :
http://notnetbook.blogspot.com(subdomain blogspot saya yang sudah lama nganggur hehehe)
Sumber inspirasi :
Mudah dan sangat simple bukan membuat toko online sederhana menggunakan blogspot hanya dengan bermodalkan menyisipkan gambar di postingan blogspot entah di entry post atau di halaman statis maupun di sticky post blogspot.Selamat Mencoba
kalau kurang jelas hubungi munandarajiwibowo@yahoo.com atau di facebook munandar aji wibowo,
















0 komentar:
Posting Komentar